Javascript querySelectorAll をforEachで使う
IE11未対応版
var elements =Array.from(document.querySelectorAll('.element'));
elements.forEach(function(el) {
console.log(el);
}
querySelectorAllが返すのは配列ではないらしいので、配列になおして使うのがキモらしい。
IE11はさらに上記で動かないので、以下のようにしましょう。
IE11対応版
var elements =Array.prototype.slice.call(document.querySelectorAll('.element'),0);
elements.forEach(function(el) {
console.log(el);
});
POSTで128MB以上のファイルのアップロードで、途中で処理が止まってしまう。
nginxのclient_max_body_sizeがPleskの初期値128Mになっているので、128MB以上のファイルがアップロードできなかった模様なのでメモ書き。
PHPを用いたPOSTアップロードが失敗(途中で止まってしまう)場合にチェックすべき箇所。
(1)php.iniの確認
upload_max_filesize アップロードされるファイルの最大サイズ
memory_limit スクリプトが確保できる最大メモリ
post_max_size POSTデータに許可される最大サイズ
上記3つの項目が下記のような関係になるように設定する
memory_limit >= post_max_size >= upload_max_filesize
(2)HTMLの確認
HTMLの送信form側で制限をかけていないかチェック
<input name="MAX_FILE_SIZE" type="hidden" value="1000000" />
(3)nginxを使っている場合はチェック
/etc/nginx/nginx.conf
に
client_max_body_size 512m
を記載すればいい。
Plesk使っている場合は各ドメインの「Apache および nginx の設定>nginx 追加ディレクティブ」に client_max_body_size 512m のように書けばいいのだがバグによって以下のエラーが表示される場合がある。
Invalid nginx configuration: nginx: [emerg] "client_max_body_size" directive is duplicate in /var/www/vhosts/system/domain.com/conf/vhost_nginx.conf:1 nginx: configuration file /etc/nginx/nginx.conf test failed
このようなエラーがでる場合の対処法
POSTで128MB以上のファイルのアップロードで、途中で処理が止まってしまう。
nginxのclient_max_body_sizeがPleskの初期値128Mになっているので、128MB以上のファイルがアップロードできなかった模様なのでメモ書き。
PHPを用いたPOSTアップロードが失敗(途中で止まってしまう)場合にチェックすべき箇所。
(1)php.iniの確認
upload_max_filesize アップロードされるファイルの最大サイズ
memory_limit スクリプトが確保できる最大メモリ
post_max_size POSTデータに許可される最大サイズ
上記3つの項目が下記のような関係になるように設定する
memory_limit >= post_max_size >= upload_max_filesize
(2)HTMLの確認
HTMLの送信form側で制限をかけていないかチェック
<input name="MAX_FILE_SIZE" type="hidden" value="1000000" />
(3)nginxを使っている場合はチェック
/etc/nginx/nginx.conf
client_max_body_size 512m
をconfに記載すればいい。
Plesk使っている場合は各ドメインの「Apache および nginx の設定>nginx 追加ディレクティブ」に client_max_body_size 512m のように書けばいいのだがバグによって以下のエラーが表示される場合がある。
Invalid nginx configuration: nginx: [emerg] "client_max_body_size" directive is duplicate in /var/www/vhosts/system/domain.com/conf/vhost_nginx.conf:1 nginx: configuration file /etc/nginx/nginx.conf test failed
このようなエラーがでる場合の対処法
Macbook proをクラムシェルモードで2台の外部ディスプレイ(Thunderbolt Display / iMac)につないでみる。
iMacの動作が異常なまでに遅くなり、仕方ないのでMacbook Pro(15inch)をデスクトップマシンがわりに使うことにしました。

Macbookにはクラムシェルモードなるものがあり、その名の通り、Macbookのふたを閉めた状態で外部ディスプレイに接続し、デスクトップMacのようにキーボードをつないで使えると言うモード。
環境
・Thunderbolt Display 27inch
・iMac (2013) ---ターゲットディスプレイモードでThunderbolt Displayとして使う
・Macbook Pro ( 2017/15inch )
ケーブルはUSB-Cからthunderbolt2へ変換しなくてはならないので、
以下のケーブルと変換アダプタも準備。
・Apple USB-C to Thunderbolt2 変換アダプタ x 2個
・Apple Thunderbolt2 ケーブル1本
(Thunderbolt DisplayはビルトインのThunderboltケーブルが一本、本体から生えているので 別ケーブル必要なし)

Apple Thunderboltケーブル(2.0m) MD861ZM/A
- 出版社/メーカー: アップル
- 発売日: 2013/01/17
- メディア: Personal Computers
- この商品を含むブログを見る

アップル Thunderbolt 3(USB-C) - Thunderbolt 2アダプタ MMEL2AM/A
- 出版社/メーカー: アップル
- 発売日: 2016/10/28
- メディア: Personal Computers
- この商品を含むブログを見る
つないでみる。うまいかないときは。
上記の図のようにディスプレイをつなぐだけだが、もしうまくいかない場合は以下をチェック。
・クラムシェルモードはMacbookProに電源供給がされていないとできないので、電源コードを刺す。
・環境設定>Bluetooth >詳細設定でBluetoothdeデバイスでコンピュータのスリープ解除を可能にする、にチェックをつける。
ThunderboltディスプレイがMacbook Proのハブになってくれる。
Macbook ProとThunderboltディスプレイを、Thunderbolt2ケーブルで結ぶことで、ディスプレイがUSBハブ/EthernetポートなどのHUBとなってくれるので意外にこれが便利であることに気づいた。まず、Macbook本体にいろいろアダプタ類を繋がずとも、有線LANの恩恵を受けられるし、USB付属機器もThunderboltディスプレイに接続しておけば、毎回取り外しの手間がいらない。
ちなみにiMacのターゲットディスプレイモードでは、iMacがハブになってくれることはないようだ。(実験済み)
WEBサイトの変更が反映されない場合はスーパーリロード、それでもダメならキャッシュクリア(一時ファイル削除)
ホームページを変更してアップロードしたのに表示が変わらない。
レイアウトが崩れる。制作会社からサイトを修正したと言われたのに、更新されていない。
など、実際のサイトは変更されているのに、自分のPCのブラウザでだけ最新のデータが表示できないことがあります。
この現象はブラウザに画像やCSSの古いキ一時ファイル(キャッシュ)が蓄積されてそちらを表示してしまうことでおきます。
主要ブラウザで古いキャッシュを削除してから最新のデータでサイトを表示し直す、ハードリロード(スーパーリロード)のキーボードショートカットは以下の通り。 目的のページを開いた状態でキーボードでキーを同時押ししてください。ブラウザが強制的に最新ページを取得して表示します。
スーパーリロード
Windows
| Internet Explorer(IE) | Ctrl+F5 |
| Firefox | Ctrl+F5 |
| Google Chrome | Ctrl+F5、Shift+F5 |
| Safari | Ctrl+option+R |
Mac
| Firefox | command+Shift+R |
| Google Chrome | command+R |
| Opera | command+R |
| Safari | command+option +R |
上記のスーパーリロードでも稀に、最新データを完全に取得できない場合があります。そのときは手間ではありますがキャッシュクリアをしましょう。
キャッシュクリア(一時ファイル削除)
Internet Explorer
Internet Explorerメニュー>ツール>インターネットオプション>全般タブ>閲覧履歴>一時ファイル>ファイル削除
Firefox
Firefox のメニュー>履歴>最近の履歴を消去
Google Chrome
chromeのハンバーガーメニュー>設定>詳細設定>閲覧履歴データを消去する
MacOSでSSHが使えない-bash: ssh: command not foundが出てしまう
MacOSでSSHが使えない時。 -bash: ssh: command not foundが出てしまう時。 以下のコマンドをターミナルでうつ。
export PATH="/usr/bin:/bin:/usr/sbin:/sbin"
export PATH="/usr/local/bin:/usr/local/sbin:$PATH".htaccessでPフラグでProxyリダイレクト先をhttpsにしたい
結論だけ。
apacheの設定をいじれるサーバ環境なら
SSLProxyEngine on
にすれば
RewriteRule ^(.*) https://example.com/newcontents/$1 [L,P]
というようなhttps://のついたURLへのURLを、元のURLを書き換えないリダイレクトを.htaccessでおこなうことができる。
apacheの設定をいじれないとこの記述は使えない。
Mac/EPSON カラリオ(979a3)でリモートプリントの手順
前提1:プリンタはすでにネットワーク(インターネット)に接続されている。
カラリオプリンター Epson iPrint カンタン設定ガイド | 製品情報 | エプソン
前提2:epsonconnectにプリンタを登録し、プリンタのメールアドレスを取得済み。
https://www.epsonconnect.com/user/Main/device_list
プリンタのメールアドレスってなんぞや。。って感じですけど、自分のプリンタを識別するIDみたいなもんで、スマホやパソコンなどからインターネット経由で印刷したいときに必要らしいです。自分のメールアドレスを設定するのではなく、
xxxxxxxx@print.epsonconnect.com
のようなメールアドレス形式のIDをEPSONさんが勝手に割り振ってくれるので、そのアドレスは設定のためにメモッておきます。
上記2つをクリアしたら、次に行うのがリモートプリントの設定です。
今回はMacから、遠隔地にあるインターネットに接続されたプリンタで印刷する設定を説明します。
(1)Macにリモートプリントソフトウェアをダウンロード・インストールする。
メールプリント | モバイル&クラウド | 製品情報 | エプソン
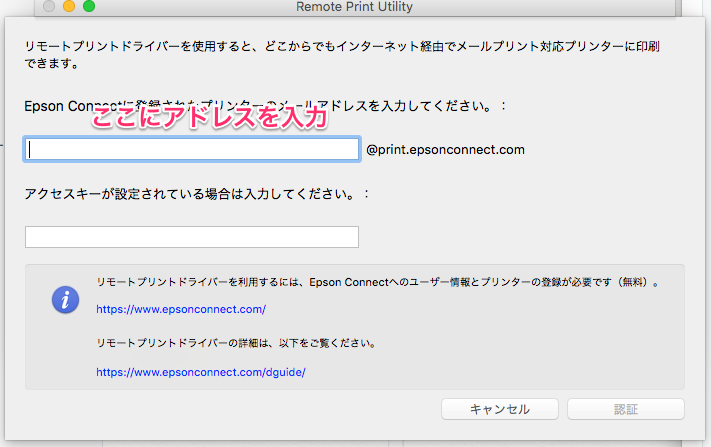
(2)リモートプリントソフトウェアを起動しepsonconnectで取得したプリンタのメールアドレスの@以前の文字列を設定する。

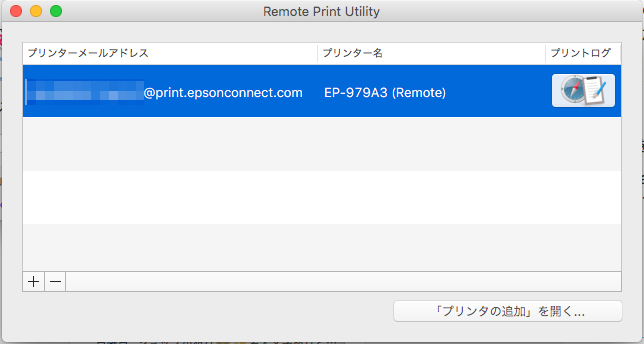
認証完了すると、以下のようにお使いのMacからリモートプリンタを、ローカルにあるプリンタのように表示してくれるようになります。
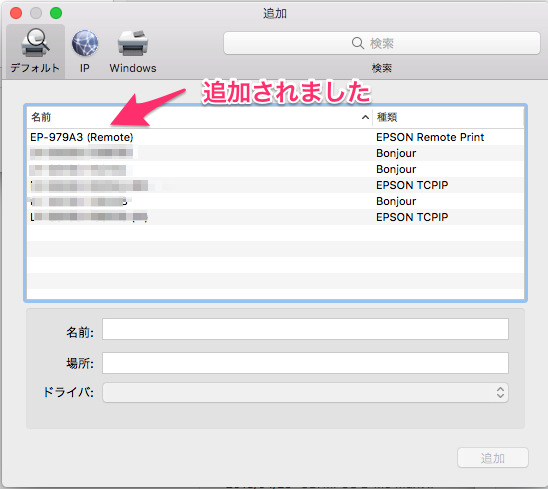
「プリンタの追加を開く」ボタンをクリックすると、システムのプリンター設定が開きます。

リストに(Remote)のついたプリンタが追加されていますので、選択して下部の「追加」をクリックします。

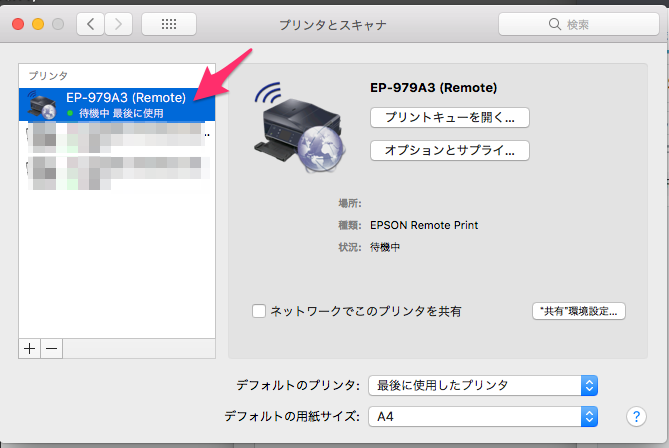
無事にプリンタが利用できるようになりました。

Mac(High SIerra)でCDからWindows用.isoファイルを作成する
(1)アプリケーション>ユーティリティ>ディスクユーティリティを起動
(2)光学ドライブにCDメディアをいれてマウントさせる
(3)ディスクユーティリティの左側ツリー構造で、
1段目に [DVDドライブ名]、2段目に [disk名]がでるので、2段目を選択しておく

※なぜか元のメディアがCDの場合は、2段目を選択して作成しないとwindowsで「ディスクが壊れています」と表示され読み込めないディスクイメージになってしまうようです。元メディアがDVDの場合には、1段目でも2段目でも問題ないのでどちらでもOKのようです。
(4)ディスクユーティリティ上部メニュー>新規>[DVDドライブ名]を選択
(5)ダイアログで「DVD/CDマスター」「暗号化なし」を選択してOK
(6)xxxxx.cdrという名前のファイルができる
(7)ファイル名の.cdrの部分を.isoに名前を変更してWIndowsに認識・インストールメディアイメージとして利用できます。
PHPでメニュー内の現在のページのスタイルを変更する方法
PHPでメニュー内の現在のページのスタイルを変更する方法。
現在アクセス中のURLをPHPで取得し、現在のページのファイル名を含んでいたら色を赤にするサンプル。
PHP
<?php
$path = $_SERVER["REQUEST_URI"];
$page1 = strpos($path,'page1') ? 'on' : '';
$page2 = strpos($path,'page2') ? 'on' : '';
$page3 = strpos($path,'page3') ? 'on' : '';
?>
HTML
<ul class="menu">
<li class="<?php echo $page1; ?>"><a href="page1.html">ページ1</a></li>
<li class="<?php echo $page2; ?>"><a href="page2.html">ページ2</a></li>
<li class="<?php echo $page3; ?>"><a href="page3.html">ページ3</a></li>
</ul>
CSS
.on{
color:red;
}